Wprowadzenie
Wizyty handlowe to jedno z najważniejszych narzędzi, którymi firmy budują relacje z klientami oraz zapewniają realizację celów sprzedażowych. Właściwe zaplanowanie i zarządzanie wizytami ma kluczowe znaczenie nie tylko dla efektywności pracy przedstawicieli handlowych, ale także dla sukcesu firmy. W dobie rosnącej konkurencji oraz coraz bardziej złożonych oczekiwań klientów, umiejętność dostosowania wizyt do specyfiki poszczególnych segmentów rynku staje się niezbędna.
Każdy rynek – zarówno tradycyjny, jak i nowoczesny – rządzi się swoimi prawami, co wymaga od przedstawicieli różnego podejścia do zarządzania wizytami. Aby zwiększyć skuteczność działań, firmy muszą znaleźć balans pomiędzy ilością zadań nakładanych na przedstawicieli a ich realnym wpływem na wyniki sprzedażowe. Optymalizacja wizyt, elastyczność w zarządzaniu zadaniami oraz odpowiednie priorytetyzowanie czynności to elementy kluczowe dla osiągnięcia długoterminowego sukcesu w sprzedaży.
Jednak oprócz samej funkcjonalności, kluczowe znaczenie ma także odpowiedni design i doświadczenie użytkownika (UX). Przy projektowaniu wizyt w edytorze no-code należy dbać o estetykę, przejrzystość oraz łatwość nawigacji, co bezpośrednio wpływa na efektywność pracy przedstawicieli. Dzięki zastosowaniu optymalnych schematów kolorystycznych, kontrastu i spójnych interfejsów, narzędzie staje się nie tylko użyteczne, ale i przyjazne w obsłudze, co w efekcie przyczynia się do lepszych wyników sprzedażowych.
Czym jest edytor no-code?
Edytor no-code to narzędzie dostępne dla administratorów w Portalu Emigo. Jego idea opiera się na wizualnym przedstawieniu zadania w postaci bloków (każdy z nich jest inną fazą zadania), w których umieszczamy poszczególne elementy tego zadania (np. wizyty), takie jak choćby czynności. Czynności buduje się również wybierając i ustawiając w odpowiedniej kolejności „klocki” reprezentujące jej elementy. Co więcej, od razu widzimy, jak czynność będzie prezentowała się na terminalu.
Dzięki edytorowi no-code można w bardzo elastyczny sposób szybko projektować wygodne w użyciu i przejrzyste przebiegi wizyt dostosowane do różnych potrzeb. Co szczególnie ważne, edytor nie wymaga umiejętności programistycznych, zatem każdy użytkownik może bez przeszkód wykorzystać pełnię jego możliwości.
Jak zaprojektować przebieg wizyty?
Od tego, jak zaprojektujemy przebieg wizyty będzie zależało wiele kwestii. Dobrze skonstruowana wizyta sprawi, że przedstawiciel spędzi u klienta tylko tyle czasu, ile jest to niezbędne. Należy unikać sytuacji, w których handlowiec musi przeklikiwać się przez nieadekwatne do sytuacji i klienta czynności. Kolejną kwestią jest wpływ przebiegu wizyty na wartość danych, które zbierze w jej trakcie.
Dostosowanie wizyt do specyfiki rynku
Każdy typ rynku, z którym współpracujesz, wymaga odmiennych standardów i metod działania. Na rynku nowoczesnym, gdzie towarowanie odbywa się centralnie, przedstawiciele handlowi skupiają się głównie na sprawdzaniu dostępności produktów oraz dbaniu o ich właściwą ekspozycję. W takim środowisku przedstawiciel ma mniejszy wpływ na zamówienia, a większe znaczenie zyskuje kontrola nad merchandisingiem oraz zgodnością produktów z polityką sieci.
Z kolei na rynku tradycyjnym rola przedstawiciela jest bardziej rozbudowana. Poza sprawdzaniem dostępności towaru, często odpowiada on za zbieranie zamówień, co sprawia, że wizyty są bardziej złożone i wymagają większego zaangażowania. Dlatego odpowiednie dopasowanie standardów wizyt do specyfiki rynku staje się kluczowe.
Priorytetyzacja zadań i konieczność uproszczenia procesów
Każda wizyta handlowa może obejmować wiele różnych czynności, takich jak badanie dostępności produktów, analiza konkurencji, kontrola ekspozycji czy zamówienia. Zbyt duża liczba zadań może jednak przytłoczyć przedstawiciela i obniżyć jego efektywność.
Aby uniknąć takiej sytuacji, kluczowe jest wprowadzenie hierarchii zadań, w której niektóre czynności będą obligatoryjne, a inne – opcjonalne. Zbyt wiele obowiązkowych kroków może spowodować, że przedstawiciele skupią się wyłącznie na najważniejszych działaniach, zaniedbując te mniej istotne. Dlatego powinniśmy ograniczać liczbę obligatoryjnych zadań do absolutnego minimum, koncentrując się na tych działaniach, które bezpośrednio wpływają na sprzedaż lub relacje z klientem.
Elastyczność w zarządzaniu wizytami dzięki akcjom
Elastyczne podejście do wizyt handlowych jest niezbędne, aby skutecznie dostosować działania przedstawicieli do bieżących potrzeb rynku i firmy. Wprowadzenie akcji – incydentalnych działań dodawanych do standardowej wizyty – pozwala na dynamiczne zarządzanie zadaniami przedstawicieli. Akcje te mogą obejmować dodatkowe badania, takie jak monitorowanie dostępności nowości produktowych, czy kontrole zgodności działań promocyjnych.
Tego rodzaju incydentalne zadania pozwalają elastycznie reagować na potrzeby rynku, jednocześnie nie obciążając przedstawicieli nadmierną liczbą obowiązków podczas każdej wizyty. Dzięki temu mogą oni skupić się na swoich głównych zadaniach, takich jak sprzedaż, jednocześnie realizując dodatkowe zadania, które mają bezpośredni wpływ na wyniki firmy.
Akcje centralne i lokalne
Akcje centralne” to działania, które wynikają z umów zawieranych na poziomie sieci handlowej – mogą to być np. promocje produktów na specjalnych ekspozycjach lub kontrole zgodności z umowami o towarowaniu. Przedstawiciele, odwiedzając określone lokalizacje, mają za zadanie sprawdzić, czy dane warunki są spełnione i raportować wyniki.
Z drugiej strony, „akcje lokalne” dają przedstawicielom możliwość podejmowania oddolnych inicjatyw, które mogą zwiększyć sprzedaż na danym obszarze. Przykładem może być negocjowanie z lokalnym sklepem umieszczenia dodatkowej ekspozycji produktów w zamian za korzyści, takie jak zniżki lub dodatkowe towary.
Wizyty zaprojektowane dla przedstawicieli obsługujących różne kanały powinny uwzględniać różne akcje, które są właściwe dla kanału nowoczesnego lub tradycyjnego. Nie warto projektować jednego modelu wizyty używanego w obydwu kanałach, lepiej natomiast dostosować różne rodzaje wizyt do różnych kanałów.
Zbieranie danych
Zbieranie informacji o dostępności produktów, ich ekspozycji czy działaniach konkurencji jest ważne, jednak nadmiar danych może być trudny do przetworzenia i analizowania. Dlatego powinniśmy starannie wybierać, które dane są niezbędne, a także wprowadzać mechanizmy, które umożliwią efektywne zarządzanie tymi informacjami.
Doskonałym rozwiązaniem jest wprowadzenie automatycznego przypomnienia o konieczności wykonania konkretnych zadań tylko wtedy, gdy są one potrzebne. Przykładem może być cykliczne badanie dostępności produktów, które jest wykonywane raz w miesiącu, a nie przy każdej wizycie. Tego typu podejście pozwala na uzyskanie wartościowych danych bez obciążania przedstawicieli zbędną pracą.
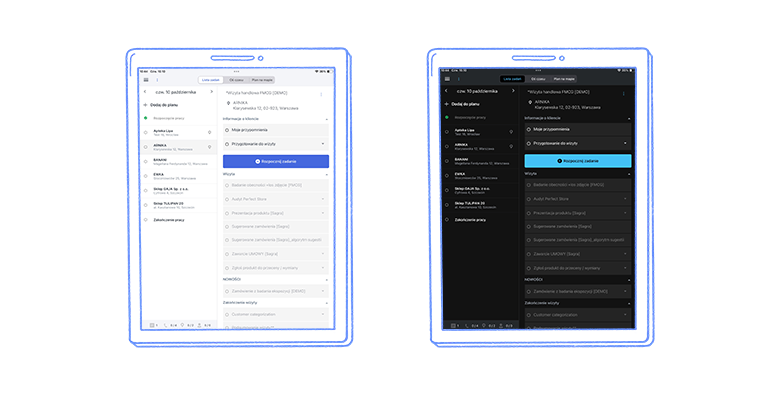
UX – ładne i wygodne 😊
Emigo oferuje dwa tryby wyglądu – jasny i ciemny. Każdy z nich ma swoje zalety, a wybór zależy od preferencji użytkownika, choć tryb ciemny zyskuje na popularności dzięki potencjalnym korzyściom dla zdrowia oczu. Tryb ciemny na urządzeniach elektronicznych pomaga zmniejszyć emisję niebieskiego światła, dzięki czemu zmniejsza jego ilość docierającą do oczu poprzez zastosowanie ciemnego tła na ekranie.
Kontrast w aplikacji czy na stronie internetowej wpływa głównie na:
- rozpoznawanie mniejszych elementów,
- nawigację,
- widoczność i klarowność elementów,
- czytelność tekstu,
- łatwość przetwarzania treści.
Warto używać ograniczonej liczby kolorów. Nadmiar barw może spowodować, że aplikacja stanie się nieczytelna i chaotyczna. Dlatego warto ograniczyć się do 2-3 głównych kolorów oraz kilku dodatkowych odcieni.
Przyciski muszą wyraźnie odróżniać się od tła, aby były łatwe do zauważenia i kliknięcia. Należy wybierać kolory o dużym kontraście, aby użytkownicy mogli je łatwo zidentyfikować. Warto też zadbać o spójność kolorystyczną przycisków w całej aplikacji. Kolory mogą pełnić funkcję informacyjną – na przykład zielony może oznaczać potwierdzenie, a czerwony anulowanie. Używaj kolorów zgodnie z przyjętymi normami, aby użytkownicy intuicyjnie rozumieli ich znaczenie.
Stosowanie kolorów akcentowych pomaga wyróżnić kluczowe elementy interfejsu, takie jak przyciski czy nagłówki, co ułatwia użytkownikom nawigację i interakcję. Kolory akcentowe to te, które kontrastują z głównym kolorem i służą do podkreślenia najważniejszych elementów, jak przyciski czy linki. Upewnij się, że kolory akcentowe są dobrze widoczne na tle głównego koloru.
Wtyczki przeglądarkowe z funkcją pipety umożliwiają użytkownikom identyfikację kolorów używanych na stronach internetowych firm. Dzięki nim łatwiej jest zbadać paletę barw i zachować spójność graficzną, dostosowując projekt do stylu marki.